How a Simple Feedback Widget Can Enhance Your Website + Tools to Use
As the internet becomes increasingly saturated with content and competitors, it's important for website owners to find ways to stand out from the crowd – show that they truly care.
45.9% of businesses say their number one priority is customer experience. And while many businesses provide email or live chat support, these focus too much on fixing rather than improving. Adding a low-profile and anonymous feedback widget to your site is a proactive opportunity to conveniently gather honest opinions on hidden problems, fast.
At Feedback Lane, we’re going to tell you everything you need to know about feedback widgets, how they can improve your website, and share some tools that you can start using today.
Let’s go.
What is a feedback button?
A feedback button or widget is a software application that you can embed on your website to collect instant user feedback about your product or service. Customers can use this portal to provide their opinion on new features, ping you about problems, and share suggestions to improve the current service.
There are quite a few feedback widgets available (which we’ll cover in more detail in a later section). But all you have to do for any of them is install the software, follow instructions to embed the widget on your website (simple stuff), and let the feedback start rolling in.
Why bother setting up a feedback widget?
Is a feedback widget really worth it? Can’t we just provide a support email and call it a day? Well you could, but you’d be doing yourself a disservice.
Making it as easy as possible to collect feedback helps you iron out the wrinkles in your product or service faster and increase customer satisfaction and retention. By doing so, you build an ironclad brand reputation for great quality and exceptional customer service.
Here are some ways a feedback widget can improve your website:
- Identify pestering problems that your customers are facing regularly. 86% of customers are willing to pay more for a better customer experience, which can be honed from constant feedback. Whether it’s a bug or a design issue, you can quickly discover and squash problems that have been frustrating your customers for a while.
- Get new ideas for product features or content from regular users. Your regular users know your product better than anyone and have probably gotten quite efficient using it. Why not ask them what they want to see next?
- Find out what customers or clients think about a recent interaction with you. You will see every leading brand (e.g., Stripe, Zendesk) show curiosity in a customer’s opinion after meetings or chats with their customer service, to learn how they could further improve their interactions with the public. After all, 82% of consumers will bail on brands after a bad customer service experience.
- Provide an anonymous medium for raw feedback. Only one in 26 customers will voice a complaint – the rest take their business elsewhere. Users may be shy, too busy, or don’t want to come off as “rude” if you ask them about an experience upfront. By asking for their opinion less confrontationally through a simple feedback box, you increase your chances for honest reviews.
- Highlight points in the customer journey when they find you. Find the most common areas where customers are providing feedback and try to decipher how you can troubleshoot this part of the customer journey.
- Uncover different reasons why your customers need you. Getting hundreds of unique answers on how you’re improving the lives of your customers can help you strategize different marketing campaigns.
See how likely your customers are to refer you to a friend or colleague. Word-of-mouth marketing is still one of the most effective ways to grow your business (driving at least 5x more sales than paid advertising). By learning these answers, you can decide whether you need to make your offering more attractive and if you need to invest in more community-building and engagement efforts (e.g., giveaways & influencer marketing).
Best practices for using a website feedback widget
OK, so we understand that feedback is important and how it can help us. But does that mean you spam customers with a jumbled two-page survey? Of course not. They won’t fill it out. There’s too much friction.
You want to make it as easy and non-invasive as possible, while still getting the most out of your responses. Here are some best practices to remember:
- Remember to keep it short and to the point. Unbearably long feedback forms kill a customer’s desire to participate. You’re not conducting an academic study here. In plain terms, just state what kind of feedback you’re looking for and make it quick and easy to answer (e.g. 5-star rating system or short-form text box for written feedback).
- Get creative and unique with messaging. While keeping in mind that you don’t want to confuse readers, you can still stray away from generalized messaging like “Share feedback” and add some on-brand personality to your form (e.g., “Give us your two cents”). Good copy, along with adding on-brand colors to your form, can give users that extra nudge to provide you with feedback.
- Keep your responses organized. Collecting feedback won’t get you very far if you don’t know what to do with it. Employ a system where you can categorize similar feedback (+ their sources) and prioritize issues with your customer service team.
Don’t spam your users. Feedback widgets should be integrated seamlessly into your web pages, not repeatedly shoved in a customer’s face without an opt-out option. To retain a good user experience, you’ll want to embed your feedback widget in non-intrusive locations and prioritize specific, high-traffic pages.
What are my options for a feedback widget?
1. Feedback lane

When it comes to collecting feedback, a simple and bare-bones form is often all you need.
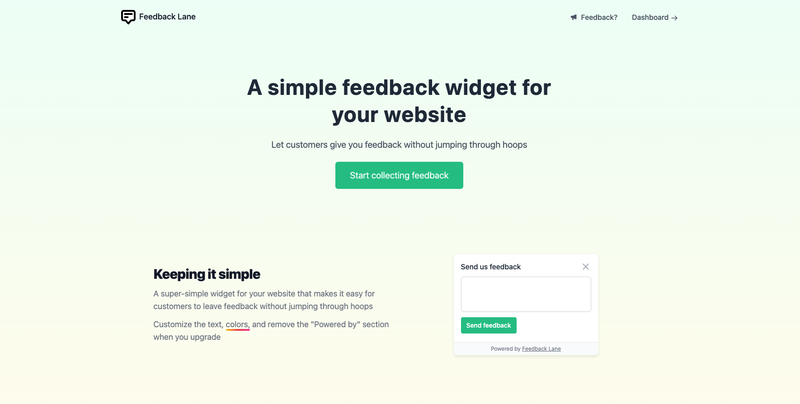
Feedback Lane lets you embed a non-intrusive little form on your web pages that don’t require your customers to jump through hoops (fill out a dozen mandatory boxes with long-winded questions) just to give their opinion.
You can personalize the text, add on-brand colors, and remove the Feedback Lane branding all in one go, allowing you to give your forms an extra professional touch (must upgrade).
What’s great about this tool is that it doesn’t require you to adapt to a native dashboard or software. It fits right into your team’s workflows by integrating with Notion and Slack (receive instant notifications on new feedback). You’ll have a table at-the-ready with the customer’s email (if provided), the page at which they submitted the form, and a copy of the feedback.
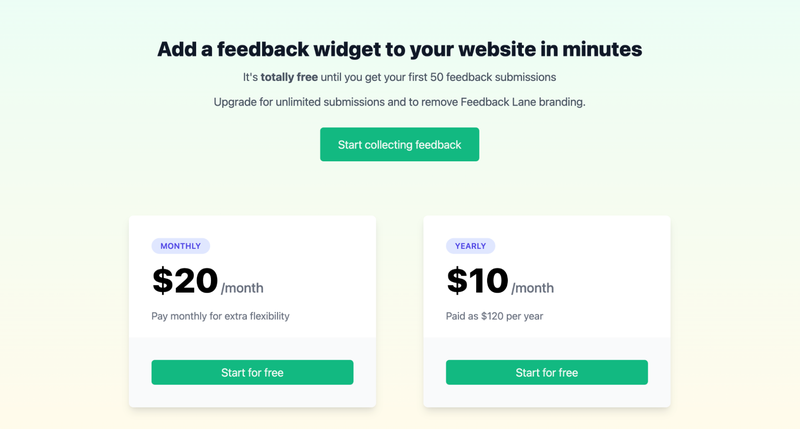
Pricing
- FREE until 50 feedback submissions
- $10/month (paid annually as $120)
- $20/month (flexible monthly plan)

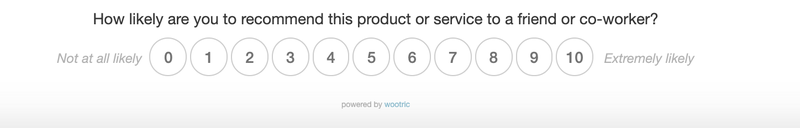
2. InMoment (previously Wootric)

This feedback widget is great for offering customers with surveys like NPS (Net Promoter Score), CSAT (Customer Satisfaction Score), and CES (Customer Effort Score). These kinds of surveys make it very easy for customers to provide a quick rating on your product or service quality, without having them do any typing.
Of course, this method of feedback collection won’t work in every scenario (like reporting specific problems or sharing opinions), but for quick reviews on a recent interaction, they can be quite telling on how well-trained your customer service team is for handling problems. As a full-service customer experience solution, you can also add text box questions if you need more in-depth feedback based on the ratings.
Pricing
- Must book a demo – tiered plans available for professionals and different-sized businesses.
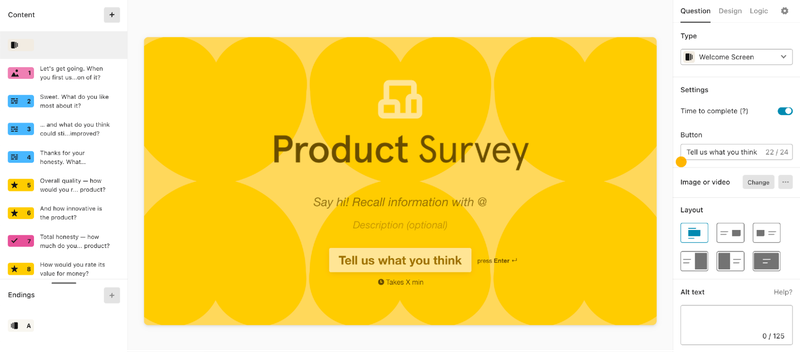
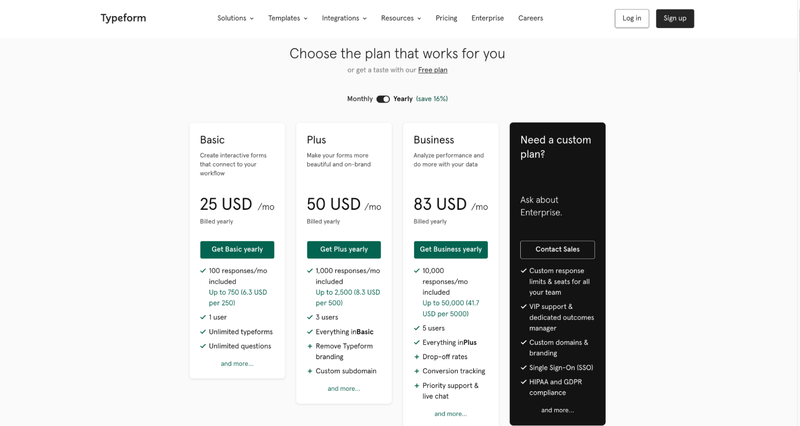
3. Typeform

If you want to provide a more fleshed out survey to get an accurate reading of your product or service’s impact, then Typeform is the way to go. It provides a user-friendly interface that’s intuitive to move through for multiple questions in succession.
As it’s typically for longer feedback surveys, a pro tip is to provide customers with a compelling incentive in exchange for the form’s completion. Otherwise customers may be turned off by the amount of time it takes to fill out the questionnaire.
Pricing
Typeform’s pricing is more detailed, with each tiered plan expanding to accommodate different-sized businesses:

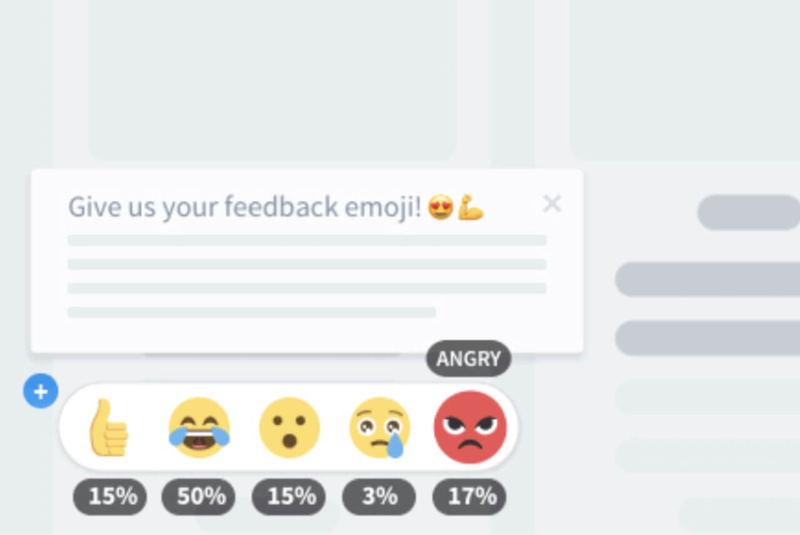
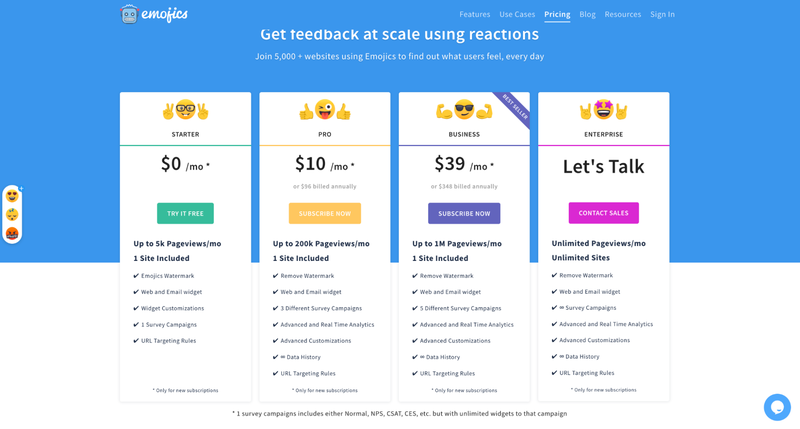
4. Emojics

Humans are emotional beings. In real-life, we naturally react to things with facial expressions. Now, tools like Emojics allow you to do the same with digital product or service reviews. This type of feedback can tell businesses how customers truly feel about their offering – including thoughts on published content pieces.
You can customize this feedback collection form with custom text, CTA, and of course emojis (over 300 available options). Emojics also provides users the option to leave their email address and answer additional questions thereafter.
Pricing
Like Typeform, Emojics has tiered offerings but they’re relatively cheaper. Of course this will depend on the kind of feedback you’re looking to collect.

What’s the best feedback widget for your website? Feedback Lane.
It can be difficult to read your customer just by listening to customer service calls on the phone, reading emails, or scanning rant-y reviews online because it's hard to get an accurate representation of what the customer wants.
If you really want to know how your customers think, what they like about the products or services that you offer, and things that frustrate them, consider a widget like Feedback Lane that has a quick, easy, and low-profile short-form to collect anonymous feedback from your customers with minimal effort on their part.